
ひろ
このプラグインのセットアップは大変と思います
でも、セキュリティ的にも必要なので、頑張りましょう
グーグルが提供しているプラグインになります。そのため、グーグルアカウントにログインしないと使えません
以下の画面を見ながら設定していきましょう♪
画像キャプチャーで解説

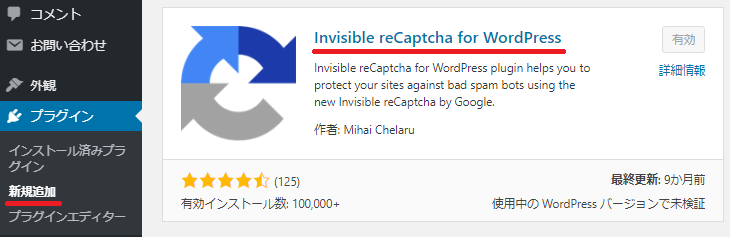
ワードプレスのプラグイン>新規追加
Invisible reCaptchaで検索すると【Invisible reCaptcha for WordPress】が表示されるので、有効化しましょう
★似たようなものが多いので、しっかりと確認してくださいね(^^♪

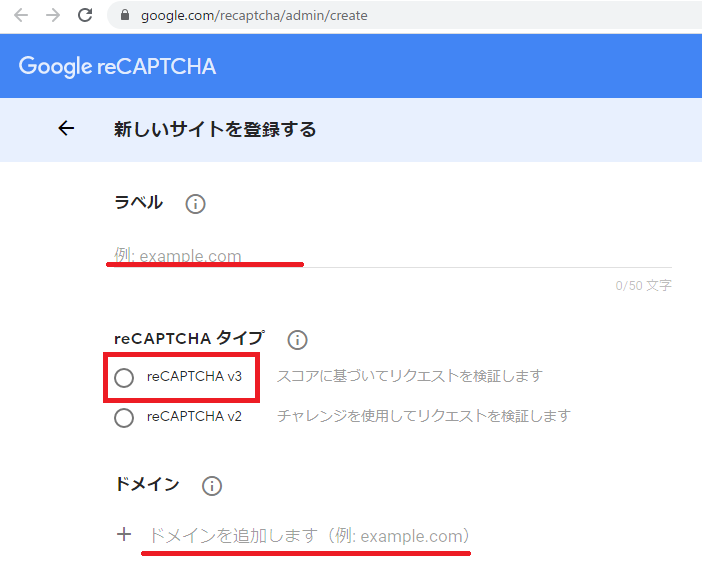
Google reCAPTCHAにアクセスをする
- Google reCAPTCHAにアクセスをする
- ラベルに任意の文字を入力する
- reCAPTCHAタイプはreCAPTCHA3を選択する
- ドメインを入力する (自分のサイトのootaniland.comを入力)
⇩こちら⇩からGoogle reCAPTCHAにアクセスできます

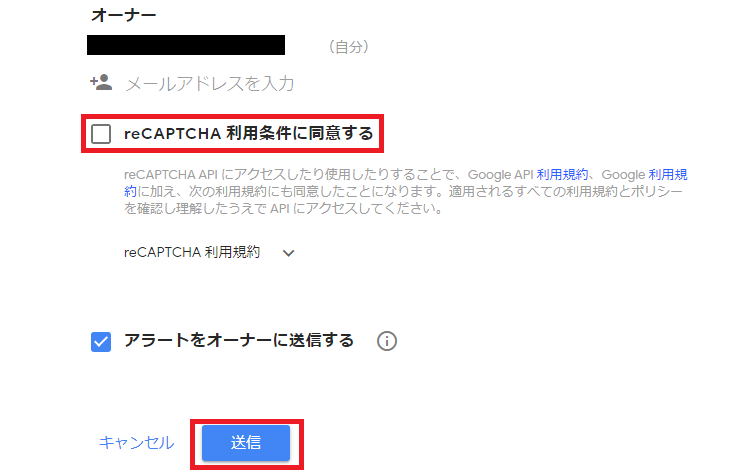
reCAPTCHA利用条件に同意するにチェックを入れて、送信をクリックする

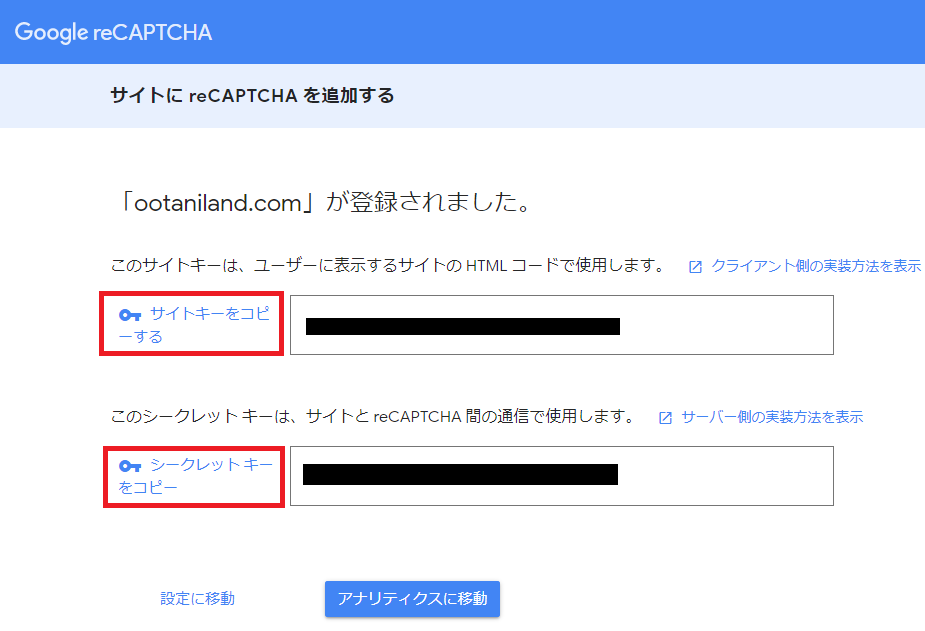
ここでは、サイトキーとシークレットキーを取得することができます
ワードプレスの画面に戻って、Invisible reCaptchaの設定に登録しましょう

ワードプレスの設定>Invisible reCaptcha
Invisible reCaptchaをクリックしましょう

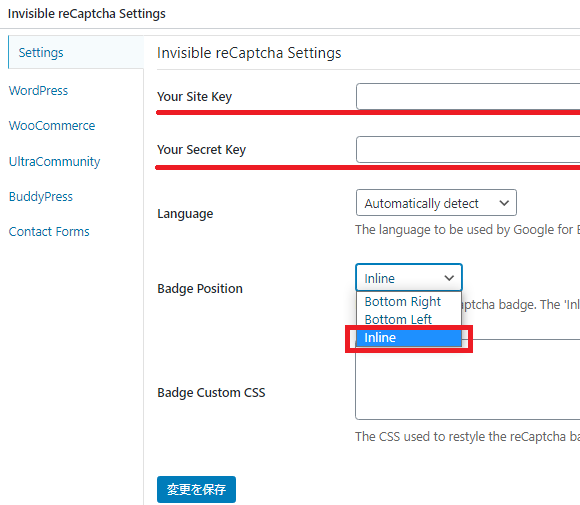
STEP4で取得した、サイトキーとシークレットキーをコピーして貼り付けましょう
【Badge Position】はInlineがおすすめです

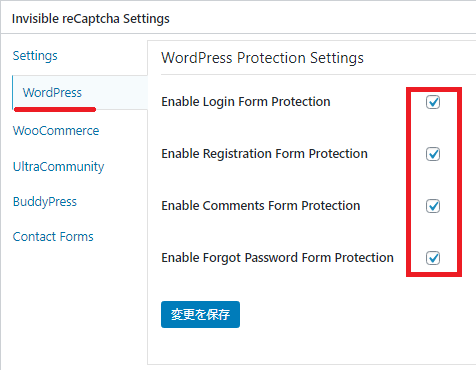
WordPressの設定はすべてチェックを入れて、変更を保存しましょう

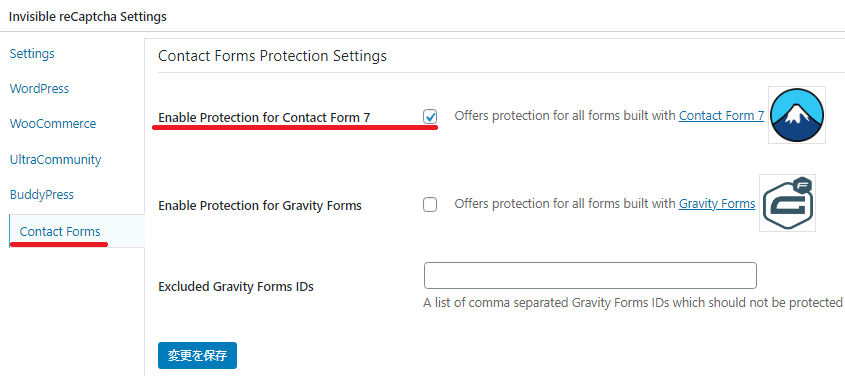
Contact Formsで【Enable Protection for Contact Form 7】にチェックを入れましょう
※よく使うプラグインなので、入れていたほうがいいと思います


